Managing Digital Signage Announcements: Media Library
On December 14, 2020, REACH rolled out an update to their Announcements area. The original Announcements module went away, replaced by two new areas: Media Library and Playlists.
If you missed out on participating in the open trainings in December, or would like additional training on these areas, feel free to sign up for training!
In this guide, we'll go over the Media Library module. A guide for the Playlist module is also available for your reference.
If you have any questions about the update, please feel free to contact us using the form below!
Announcements vs. Media Library and Playlists
Previously, Announcements served both to organize playlists and as the place where
announcement posts were created. The December 2020 update separates those two functions
and makes them more convenient to manage. You’ll still be able to do all the things
you can currently do in Reach; it’ll only change how you go about it a little. You’ll
upload and organize content in your Media Library, and you’ll publish content from
the Media Library in the Playlists view.
Media Library
The Media Library is where you’ll upload content, create announcements, and organize your announcements. It’ll be easier than ever to keep track of what you’ve uploaded and keep them organized. It also simplifies the way you upload content; where previously, you had several methods of uploading content depending on the type of content you were uploading, the Media Library streamlines that process.
At the top of the page in the Media Library section, there is a blue button, “Add
Assets”, which drops down to give you three options: “Create Announcement”, “Upload Files”, and “Create Canva Design”. The Create Announcement feature is the simplistic Reach editor, and has far less
to offer than the Canva option, which offers an easy, convenient way to put together
great, impressive-looking graphics.
Create Announcement
Create an Announcement allows you build an announcement within Reach itself. However,
the templates currently available in Reach are not sized to fit our screens. There
is a work-around for this, however. Let’s say you want to make use of one of Reach’s
templates, such as one of their social media templates. Select a horizontal or vertical
template (depending on the orientation of the screen you’ll be using it on) and hit
“OK” even though the size is currently incorrect. You'll then be able to edit the
template within Reach's editor.
Upload Files
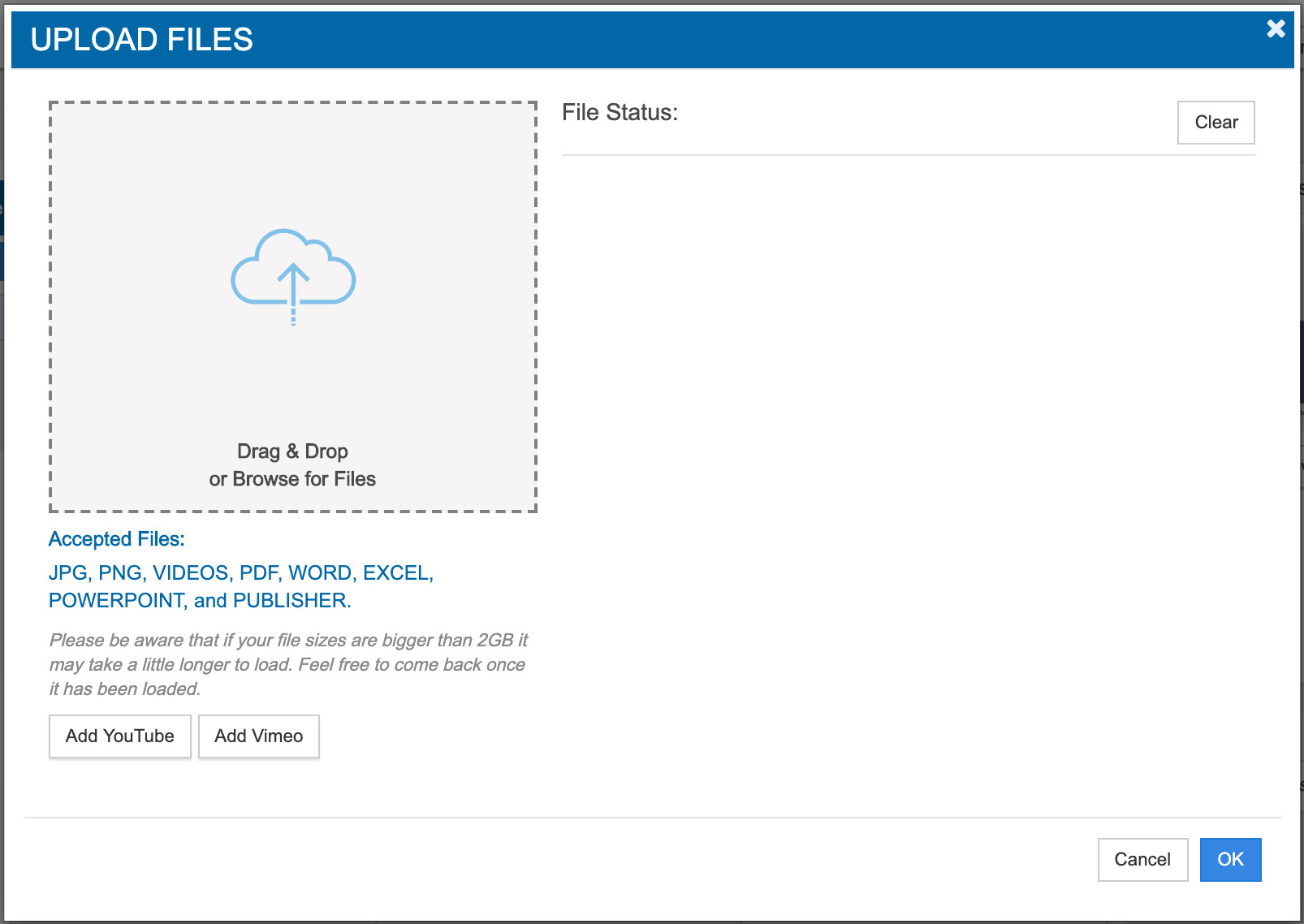
Uploading files into Reach has been streamlined! You no longer have to go to several different places to upload your files. Simply click “Upload Files” and a dialogue box will pop up. You can browse for the files you’d like to upload, or drag and drop them into the dialogue box.

The accepted file types are now: JPG, PNG, and PDF, as well as video files, Microsoft Word, Excel, PowerPoint, and Publisher. However, as before, you should not use the Microsoft file types; always export as a PDF or create your announcements as image files. For video files, Reach now supports Vimeo, and video files can also be uploaded directly from your computer. YouTube videos, however, are no longer advisable to use. YouTube now has ads playing on all videos; it's important to remember that your video cannot be a monetized video, as your sign will be streaming the video directly from YouTube, and any ads will automatically play. We cannot l play unapproved ads on TN Tech signage.
As your file(s) upload, you’ll see a progress bar as they process. When their status
reads “Finished,” you can click “OK.” You’ll now see the files you uploaded in your
Media Library! If you uploaded a PDF with multiple pages, you can click the little
+ icon on its preview to see all of the pages listed separately.
Create Canva Design
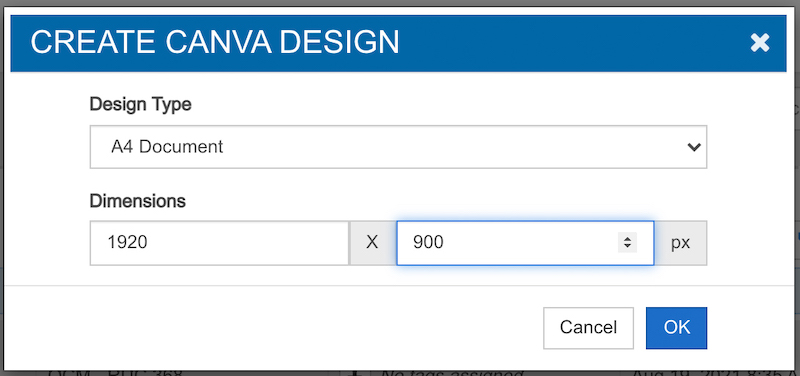
To begin a Canva design, simple click the “Add Assets” button and then “Create Canva Design”. You'll then need to enter the appropriate size for your sign:
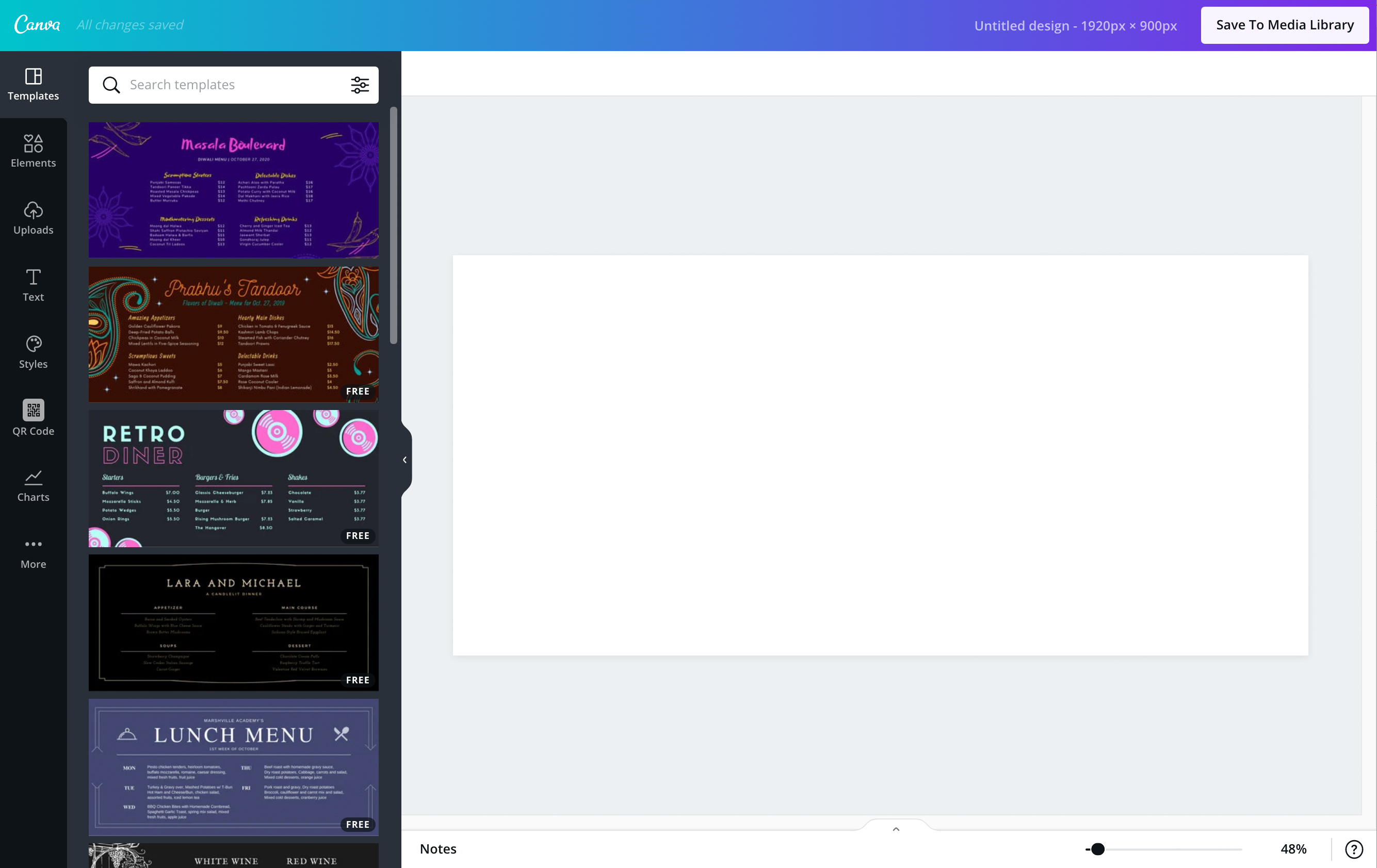
 Once you've entered the size, you'll see a window open in Reach with a wide range
of templates to choose from. All of the templates can be edited, down to the colors
used, the fonts, and graphic elements being used! The Canva editor, if you're not
familiar with it, is an easy-to-use drag-and-drop style editor: no advanced graphic
experience required.
Once you've entered the size, you'll see a window open in Reach with a wide range
of templates to choose from. All of the templates can be edited, down to the colors
used, the fonts, and graphic elements being used! The Canva editor, if you're not
familiar with it, is an easy-to-use drag-and-drop style editor: no advanced graphic
experience required.

You can also browse for templates by color by selecting the filter icon on the search bar, or by entering a search term. Once you have your template, you can add elements such as graphics, photos, charts, photo frames, or photo grids by clicking on the Elements tab. You can add Text with a variety of fonts on the Text tab, and quickly and easily change your template on the Styles tab, switching out color schemes and fonts with a single click! When you're finished designing your template, simply click “Save to Media Library”.
Hint: If you’d like to use the official Tennessee Tech colors but aren’t sure what they’d be in RGB (the default way Reach chooses colors in its editor) don’t worry; the editor accepted hex codes! Simply erase the RGB color out of the box and type in the hex code instead. The hex codes for the Tennessee Tech colors are #4F2384 (Tech Purple), #FFDD00 (Tech Gold), #3F4444 (Tech Gray), and #000000 (Black) and #FFFFFF (White). You can also see the color palettes, along with what they would be as RGB, CMYK, or PMS in the Marketing Toolkit.
If you’d like a full step-by-step walkthrough of what you can do with the editor, feel free to schedule a Reach training! We’d be happy to give you an in-depth look at this feature. You can also watch Reach’s tutorial videos, available in the Support section.
Next: Read our guide on the Playlist module!
Need assistance?
If you have any questions about the new REACH update, or would like an in-depth walkthrough, we’d be happy to help! Feel free to contact us using the form below with any questions, or book a REACH Mini-Training if you can’t attend the open trainings but you’d still like to go over the update together.

